Формат изображений WebP или WebP изображения. Что это такое, для чего нужен этот формат и, самое главное — где взять этот формат, ведь стандартные, наиболее распространенные и бесплатные графические редакторы не сохраняют изображения в таком формате. Это я, конечно, преувеличила — есть и бесплатные графические редакторы, которые позволяют сохранять изображения в таком формате. Другой вопрос, что они не столь распространены и известны.
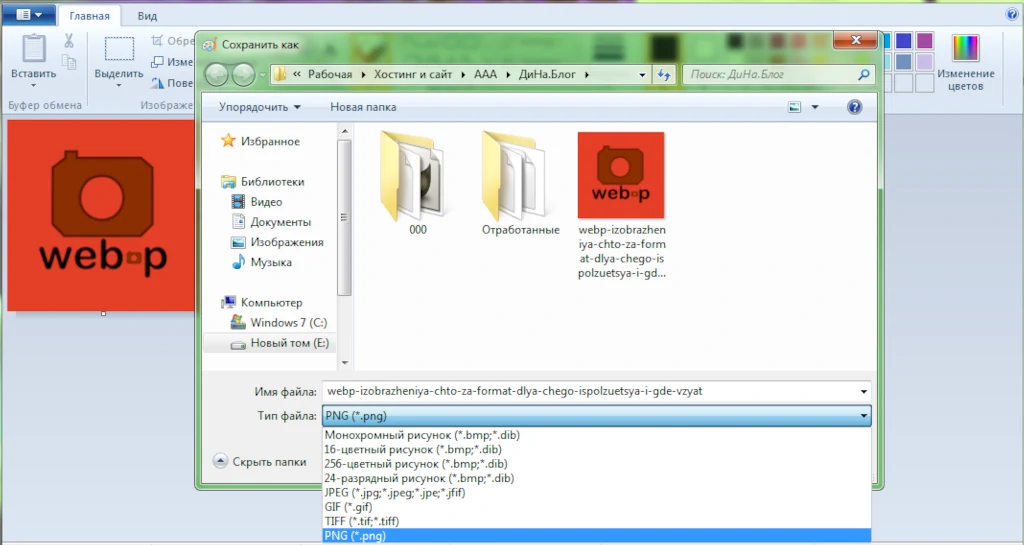
В частности, известный всем Paint, а точнее — Microsoft Paint — данный формат изображений не поддерживает.

Монохромный рисунок — поддерживает, 16-цветный, 256-цветный и 24-разрядный рисунки поддерживает. А также — форматы JPEG, GIF, TIFF и PNG — тоже поддерживает. А вот WebP — нет.
Что это вообще за формат такой WebP и для чего он нужен
WebP — формат сжатия изображений как с потерями, так и без потерь, предложенный компанией Google Inc. в 2010 году. Основан на алгоритме сжатия неподвижных изображений (ключевых кадров) из видеокодека VP8. Использует контейнер RIFF.
Википедия
Если говорить более просто, формат WebP разработан компанией Google. Конвертация картинок в этот формат уменьшает их размер на 25-35%, а то и больше, без видимой потери качества изображений. Возможно это благодаря продвинутому алгоритму сжатия. То есть, «вес» картинки снижается, а в качестве она не теряет.
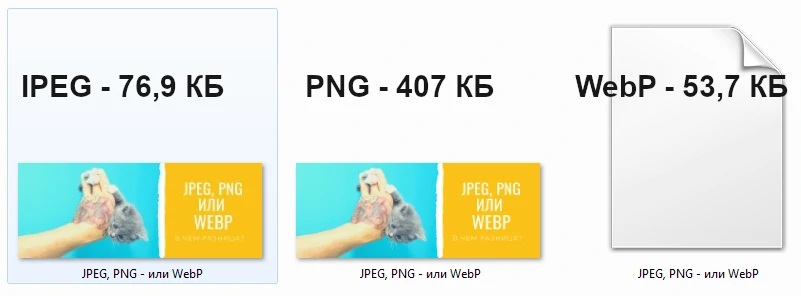
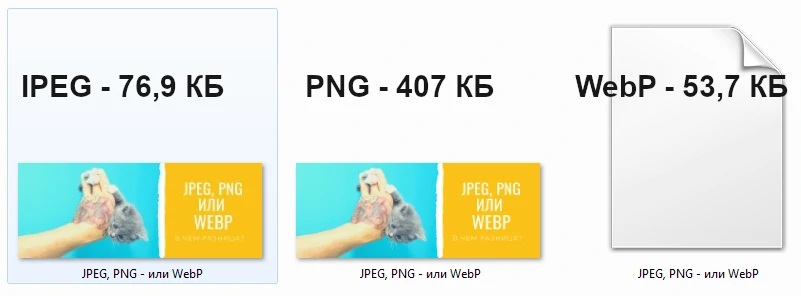
Чтобы было более понятно, возьмем какое-нибудь изображение и посмотрим, каким будет размер файла в форматах JPEG, PNG и WebP.


Одна и та же картинка в разных форматах «весит» по-разному. Самая «тяжелая» она будет в формате PNG.
- PNG — 407 КБ
- JPEG — 76,9 КБ
- WebP — 53,7 КБ


Комментарии излишни, как говорится.
Зачем нужен или преимущества формата WebP
Вам нравится, когда какой-нибудь web-ресурс грузится долго? Лично мне — нет. Ждать загрузки ресурса я буду только в том случае, если мне нужен именно этот данный конкретный ресурс, а не какой-нибудь другой аналогичный.
Поэтому основное преимущество формата WebP — это размер. Сокращение размера изображений положительно влияет сразу на четыре аспекта работы в интернете:
- сайты со сжатыми WebP-картинками работают быстрее. Даже если в статье будет под сотню изображений, сжатие спасает от чересчур долгих загрузок;
- загружая на VDS маленькие изображения, можно сэкономить на пространстве жесткого диска (данное касается владельцев сайтов, а не пользователей; VDS — это виртуальный выделенный сервер, услуга хостинга);
- пользователи тратят меньше мобильного трафика при посещении сайта со смартфона (при условии, что на сайте используется WebP-формат);
- выделенный интернет-канал до сервера будет загружен гораздо меньше, если передаваемый медиаконтент меньше весит. Что является еще одним плюсом к производительности.
Если у вас есть сайт — без WebP формата не обойтись.
Где взять, как получить WebP-изображения
Есть несколько способов, но я расскажу о тех, которыми сама пользуюсь. Их три (на данный момент, по крайней мере). Это: конвертер файлов Convertio, графический редактор Paint.net и графический редактор GIMP.
Convertio
Конвертер файлов Convertio — это онлайн-инструмент. И он всем хорош: работает в любом веб-браузере, не надо скачивать и устанавливать программное обеспечение, работает быстро, сложного в принципе его работы ничего нет — разберется даже ребенок. Вот только количество файлов, которые можно в течение дня с его помощью конвертировать, ограничено.
Если файлов надо конвертировать немного — 3, 5, <10 — он отлично подходит. Если же требуется конвертация большего количества файлов, то вариантов два: либо переходить на платный тариф (от $9,99 в месяц), либо использовать другой способ.
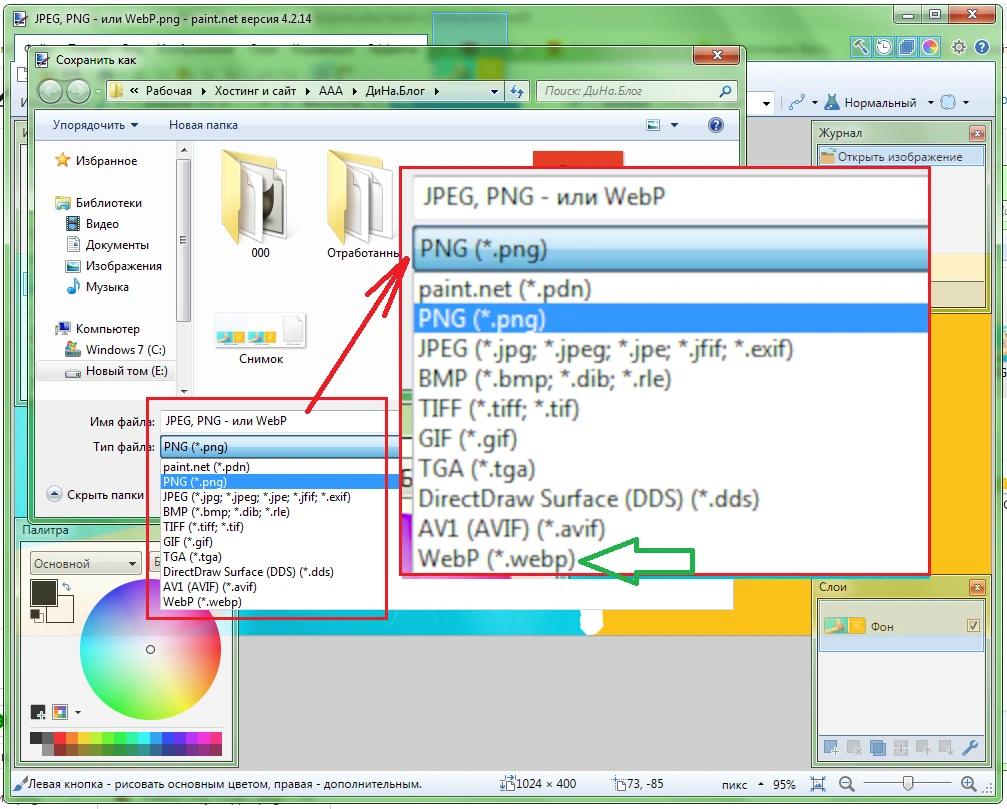
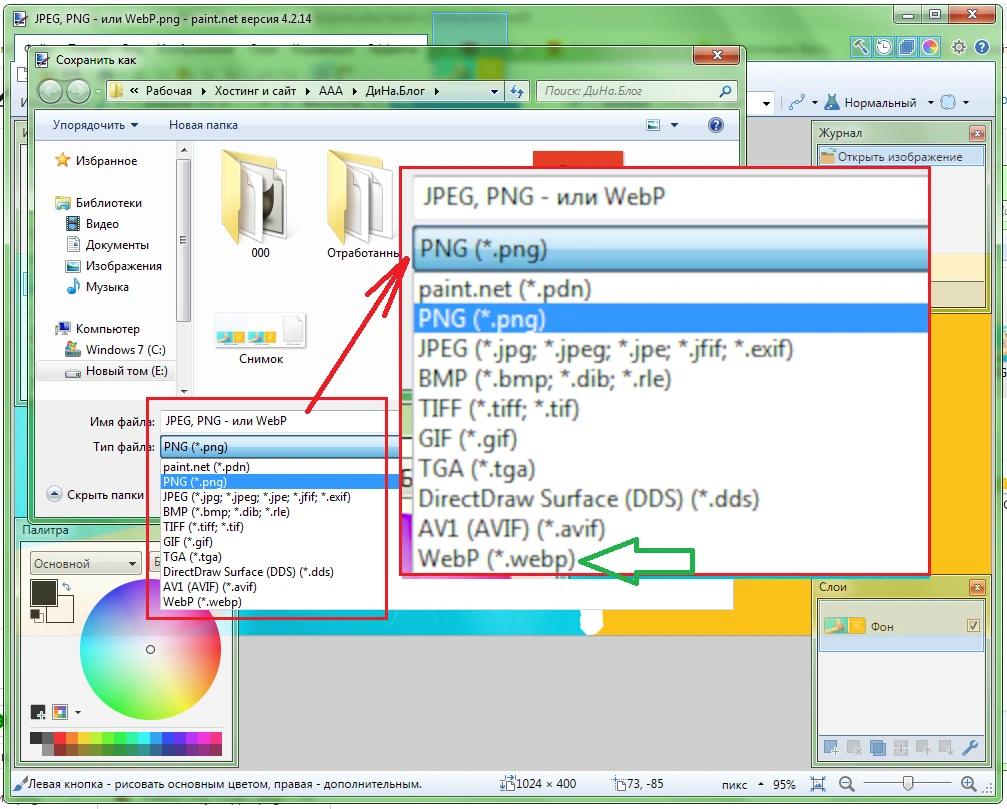
Графический редактор Paint.net
Paint.NET — это бесплатный растровый графический редактор рисунков и фотографий для Windows.
Тут все просто: скачиваете, устанавливаете, затем открываете в нем нужное вам изображение и сохраняете в требуемом формате.


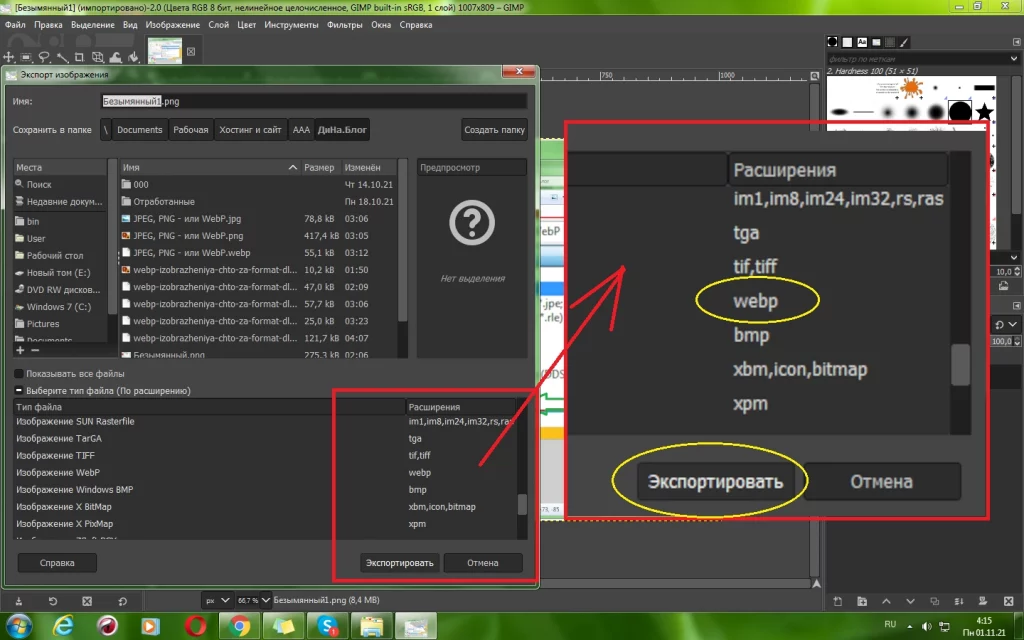
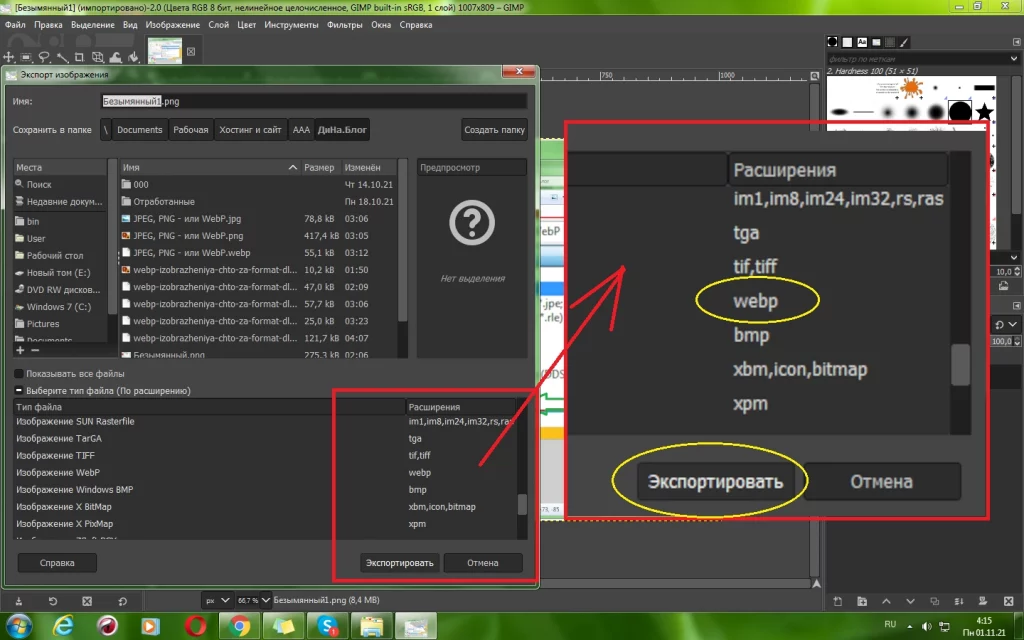
Графический редактор GIMP
Принцип такой же, как и с предыдущим редактором: скачиваете, устанавливаете, открываете изображение и сохраняете его в нужном вам формате. Единственный момент, что в данном случае изображение вы «экспортируете».


Каким способом пользоваться, чтобы конвертировать изображения в формат WebP — решать вам. Возможно, вы найдете/знаете более удобный и простой способ. Я описала те, которыми сама пользуюсь, и пользуюсь я всеми, в зависимости от ситуации.